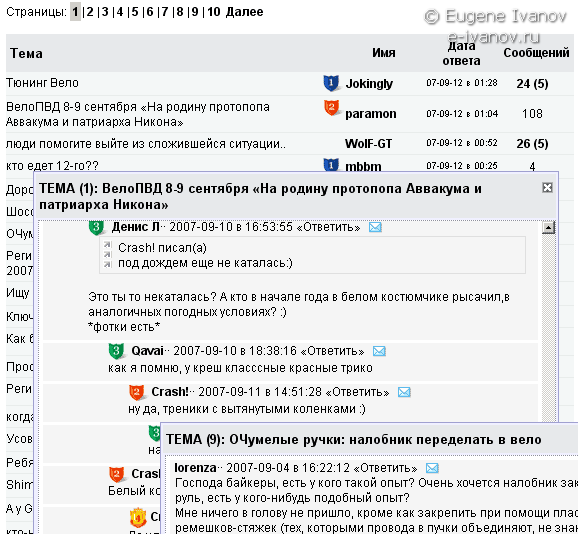
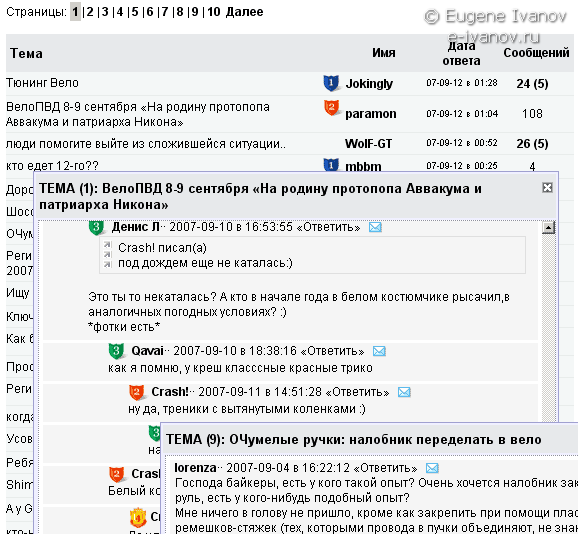
Форум, список тем, темы открываются в 'окошке'
На этот момент сделал показ новых сообщений в списке тем. Сделал обновление списка тем по интересному алгоритму. В общем, идея такая, что клиенту присылается только изменения, которые произошли со списком. Затем происходит применение этих изменений (темы перемещаются, добавляются новые). Экономия трафика потрясающая (по сравнению с тупой подгрузкой всех данных - такое я видел даже у Хабры. Там тоже применён ajax для отправки коммента, но (что самое прикольное) потом сервер просто присылает все сообщения со всей обвязкой, скриптами и прочим. Я долго хохотал, увидев это - неразумное применение технологии). Так вот у меня сейчас вообще конфетка. Ещё сделал открытие темы в "окошке" как-бы (абсолютный блок) - его можно перемещать, размеры менять, сворачивать. В общем, движок потихоньку приближается к моему видению идеи.
01. Форум, список тем, темы открываются в 'окошке',19 Kb

01. Форум, список тем, темы открываются в 'окошке',19 Kb

Comments (6):
А проверял -- во всех браузерах все хорошо?
сворачиваться будут - ещё не знаю куда. но будут. хочу в иконки как бы, снизу (или справа-слева, сверху - выбор можно дать пользователю). типа у этих иконок будет какое-то визуальное отличие - например, иконка типа темы - вело, городской, интернет, и т.п. ну и текст названия темы можно (обрезанный до определ величины) и ещё количество новых сообщений в неё пихать. как-то вот так..
хотя при закрытии темы она всё равно в памяти остаётся, просто визуально "зарывается". потом при обновлении или открытии тоже идёт подгрузка только новых сообщений.
но также будет список открытых тем тоже.
просто хотелось написать готовую статью сегодня, хотя будет реализовано завтра..
во всех ли браузерах? ну конечно, для определения координат приходится проверять браузер ;) у осла величина прокрутки не учитывается, например. и другие нюансы.
например, учитывать текущий scroll родительского блока. если нужно, могу подарить готовый код...
Не, спасибо, дарить не надо. Такой уровень выше моего понимания.